引き続きキャラクターをプログラミングで動かしてみます。
前回でキャラクターを動かすぐらいなら簡単に出来るというのが、おわかり頂けたと思います。
キャラクターをずっと動かしてみる
前回はキャラクターを動かして見ましたが、今回は制御から「ずっと」ブロックを使ってキャラクターをずっと動かしてみます。
10歩動かすをずっとでくくります。

実行してみるとキャラクターは端で止まりました。
プログラム的には「ずっと」繰り返しているはずですが、何故か端で止まってしまいました。

プログラムが実行している間はキャラクターを動かしても元の場所に戻ります。
旗の右にある赤い丸をクリックするとプログラムは止まります。
端についたら跳ね返る
キャラクターが右の端で止まったので止まらないようにプログラムを少し修正してみます。
動きから「もし端に着いたら跳ね返る」ブロックを入れてみます。

実行してみると端で止まらないで跳ね返るようになりました。
しかし、跳ね返ってからは反対を向いています。

これだと見た目がおかしいので修正したいところです。
回転方向を決める
左側に行く時に上下反対になっているのを修正するには動きから「回転方向を左右にする」を入れてみます。

実行してみると上下反対になるのはなくなりました。
プログラムらしくなりました。

ずっと右へ左ヘ動いています。
角度をつける
このままでは右左に行くだけなので少し変化をつけてみます。
動きから「〇度に向ける」を選んで「60」にしてみました。

プログラミングらしくなりました。
左右に動くだけでなく斜めに動いています。
歩いているように見せる
動きだけではなく見た目をプログラミングしていきます。
キャラクターが歩いているように見えるようにプログラミングします。
歩いているように見せかけるには2つの画像を交互に標準する事で歩いているように見せています。
今回はその方法の説明をしてみます。
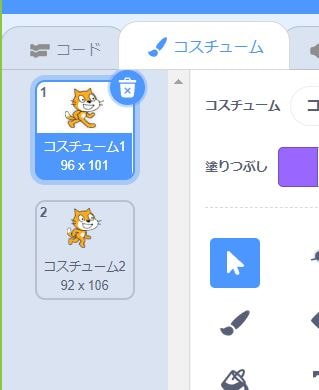
実は「ねこ」には2つの画像があります。
プログラミングで「2つの画像」を交互に表示する事で歩いていて見えるようにします。

プログラミングは次のようになります。
実行してみると歩いているように見えます。

メッセージを言う
「見た目」のコマンドを紹介したのでもう少し見た目のコマンドを紹介していきます。
メッセージを言うコマンドを紹介します。
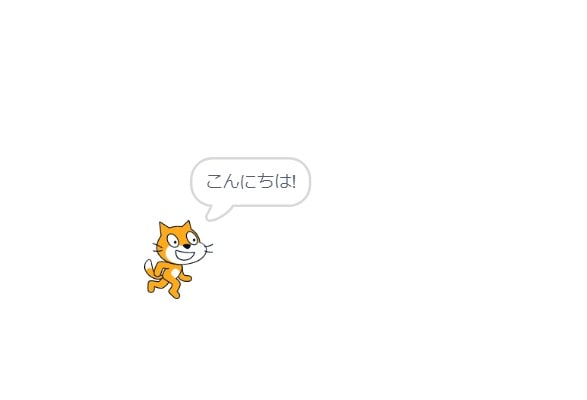
見た目から「こんにちはと言う」を使います。

キャラクターにはこんな感じで表示されます。
「こんにちわ」を自分の好きなメッセージにする事が出来ます。

大きさを調整する
キャラクターの大きさはコマンドで調整する事が出来ます。
それをやってみます。
見た目から「大きさを100%にする」を使います。
100%を変更して大きさを変えます。

ここまで動きを中心としてスクラッチの基本的な事を説明してきました。
スクラッチにはまだまだ色々な機能がありますが、基本講座はこれで終了します。
今後は実際にゲームを作りながら色々な事を説明していきます。
作りながら覚える事で楽しみながら覚えられるのではないかと思います。
当教室のスクラッチのコースはこちらです。