
スクラッチのゲームで背景が動いているゲームを見かけますが、背景を動かしてスクロールするプログラムの作り方を紹介します。
背景が動く原理はこれ
まず、どのようにして背景が動くように見せるかについて書いてみます。
理屈は簡単です。
背景の座標を少しずつずらして動いているように見せかけるという事です。
背景の画像を動かす事は出来ないので背景の画像をスプライトとして使います。
今回は背景に「blue sky」をしますが、以外の背景でも同じ事が出来ます。
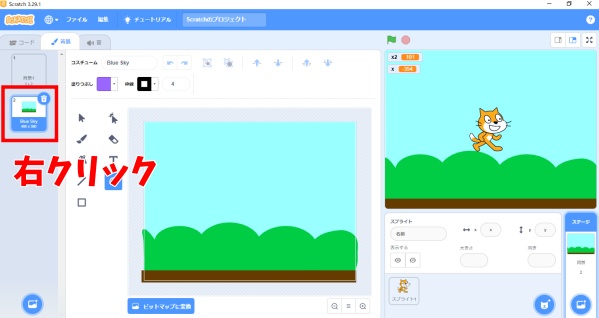
背景の画像をダウンロードする方法はステージから背景の画像を選択します。

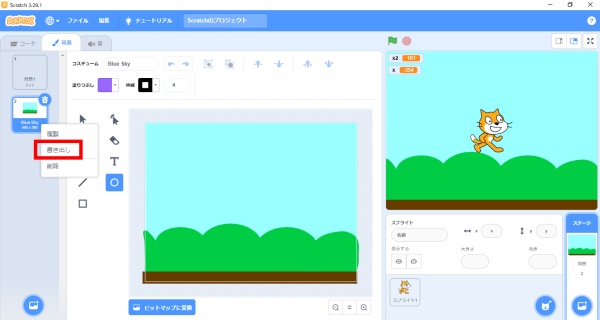
右クリックすると「書き出し」が表示されるので選択すると背景の画像がダウンロードされます。

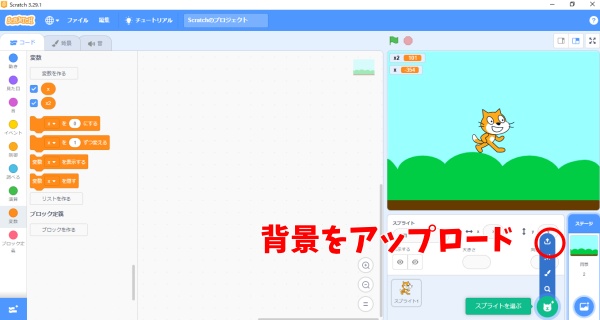
ダウンロードした画像をスプライトとして使う方法は、メニューからアップロードでダウウンロードした背景画像を選びます。
スプライトがアップロードされました。

スプライトの座標を変更してみます。
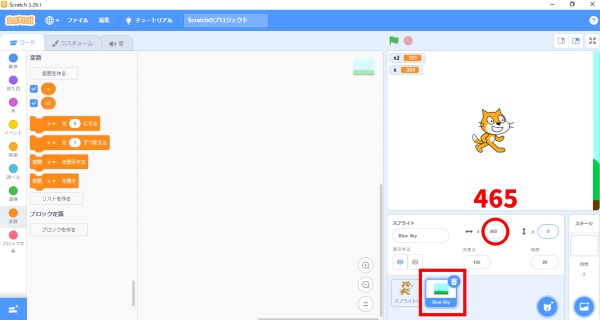
まず、X座標を480にしてみましょう。
X座標は480にはならないで465になりました。
最大の座標はX座標は、465という事です。

同様にしてー480と入力してみましょう。
X座標は、-465となりました。
背景のスプライトは、-465から465の間を動くという事になります。
横スクロールを作る
では、横にスクロールするように背景を動かしていきます。
まず、最初にX座標を表す変数「X」を作ります。
変数「X」の初期値は465で「1」ずつ減っていくようにプログラムを作ります。
変数「X」の値が「-465」になった時に「465」になるようにします。
以下のようなプログラムになります。

例では、「1」ずつ動くようにしていますが、数値を大きくすれば早くスクロールするようになります。
遅くしたい場合は、「0.5」等にするといいでしょう。
このプログラムを実行すると次のような動きになります。
背景が動くようになりました。
しかし、白い部分がたくさんありおかしい感じがします。
背景画像が1枚だと動いている背景をすべて埋める事は出来ないので背景の白い部分が見えるのです。
背景が見えないように2枚の画像を使って背景を埋めて動くようにするのです。
2枚の背景画像を使えば、背景を動いているように見せる事が出来るのです。
2枚の画像を使うためつなぎ目があわない場合は、つなぎ目が見える事もあります。
2枚目の背景画像の作り方は、最初に行ったのと同じようにダウンロードした画像をもう一度アップロードします。
これで2つ目のスプライトが出来ます。
プログラムはぼぼ同じです。
2枚目の背景画像用に変数「X2」を作ります。

2枚目の背景画像が変数「X2」を使って動かします。
以下のようなプログラムを作れば、背景が動いているように見えます。
縦スクロールを作る
続いて縦のスクロールをする方法の紹介です。
感のいい人ならわかると思いますが、背景画像をスプライトにするところまでは同じです。
横スクロールの場合は、変数「X」を作って少しずつ減らしていきましたが、縦スクロールの場合は変数「Y」を作って少しずつ増やしていきます。
コードは、ここに書かないので自分で考えてみましょう。
理屈がわかれば、それほど難しい事はありません。
背景を動かす方法まとめ
2枚の背景画像を使って背景をスクロールする方法を紹介しました。
実は、これ以外にも「クローン」を使って同じ事をする事も出来ます。
元のスプライトは非表示にしてクローンした画像を1枚目、2枚目と作り、左端に行った場合はクローンを削除してもいいし、座標を変えてもいいでしょう。
背景も自分で書くという方法もありです。
また、今回紹介したのは自動で背景が動く方法ですが、矢印キーでスプライトを動かした時だけ背景が動くようにする事も出来ます。
背景画像を2枚つなげて1枚の画像にすると2枚の画像を使わなくてもいい気がしますが、画像を2枚つなげると画像サイズが360X960となりアップロードすると縮小して表示されるので思ったようにはなりません。
プログラムの書き方は1つでないのでいろいろと試してみるといいでしょう。
背景をスクロールさせる事で作るゲームは面白くなる事は間違いないでしょう。