
スクラッチのプログラミングを学ぶ上で座標を理解する事はとても重要です。
この記事ではスクラッチの座標について学びます。
スクラッチは2次元で座標を表す
スクラッチのプログラミングでは座標は、X座標とY座標の2次元で表します。
3Dゲームのように3次元(XYZ)ではないため比較的低学年でも取り組みやすい言語となっています。
では、スクラッチでどのように座標を表現するかを説明していきます。
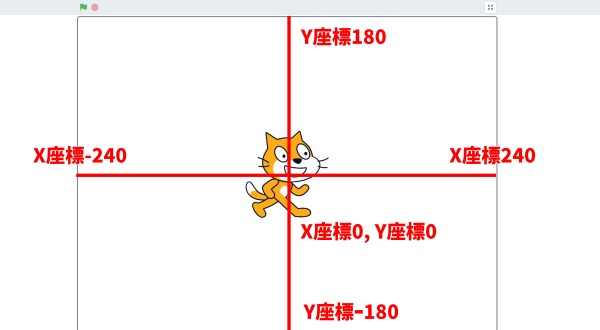
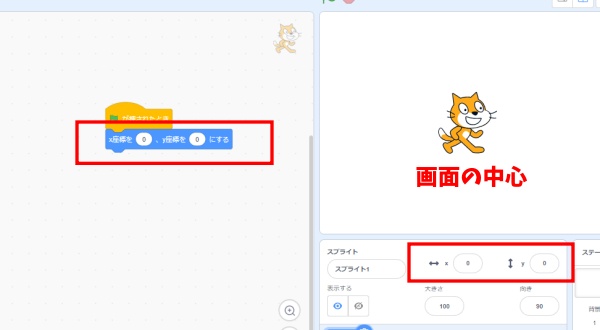
スクラッチでは、画面の中心をX座標0・Y座標0とします。

画面の右端がX座標240となり、画面の左端がX座標-240となります。
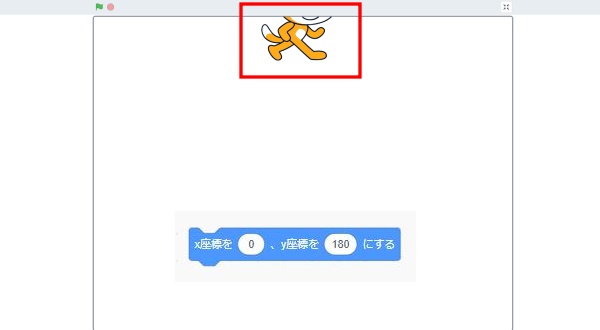
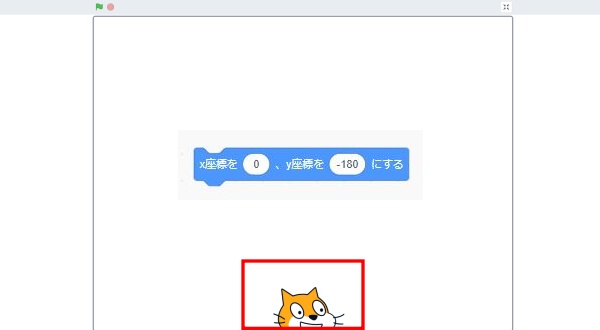
また、画面の上の端がY座標180となり、画面の下の端がY座標-180となります。




これがスクラッチの座標基本です、よく覚えておきましょう。
実際にプログラムで座標を使ってみる
スクラッチで使う座標の基本的な部分を少し聞くだけではわかりにくい部分もあるので実際にプログラムで使っていきます。
ハタが押された時とX座標0・Y座標0にするという命令でプログラムを作りましょう。

まず、ネコをマウスで別の場所に動かしましょう。
現在のネコの座標は、画面に表示されています。
プログラムを実行するとネコは画面の真ん中にきました。
「X座標0・Y座標0にする」という命令でネコがX座標0・Y座標0に来た事がわかります。
もう少しやってみます。
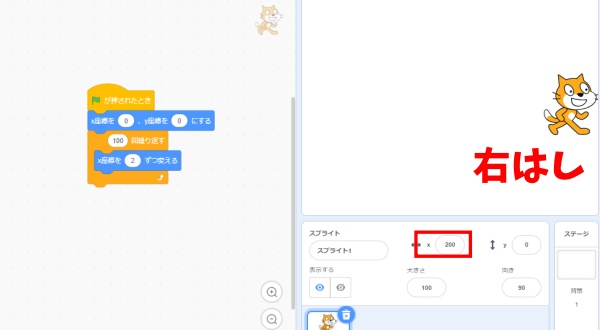
動きの中に「X座標を10ずつ変える」というパーツがあるので使ってみます。
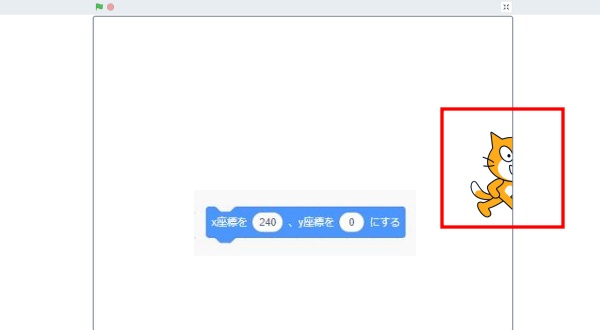
X座標を200に変えてみます。
「X座標を200ずつ変える」とすると1瞬でネコが動きました。
もっとゆっくり動かしたい人は、「X座標を2ずつ変える」を100回繰り返してみましょう。ネコはゆっくりと動きます。
ネコが画面の右側にいきX座標が200となっています。

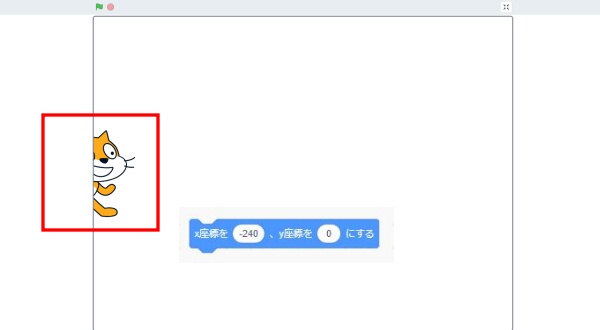
X座標を-200に変えると今度は画面の左にいきました。
左右の動きはやってみたので今度は、上下の動きについてやってみましょう。
同じように動きの中に「Y座標を10ずつ変える」というパーツがあるので使ってみます。
Y座標を150に変えてみます。
「Y座標を150ずつ変える」とすると1瞬でネコが動きました。
もっとゆっくり動かしたい人は、「Y座標を2ずつ変える」を75回繰り返してみましょう。ネコはゆっくりと動きます。
もう少し難しい動きを行ってみる
スクラッチの基本的なプログラミングを行ったのでもう少し難しい動きを行っていきます。
ここでは、制御にある「1秒まつ」というパーツを使います。
名前の通り1秒後に次の命令を行うものです。
以下のプログラムを作って下さい。
サンプルプログラム
- ハタが押されたとき
- X座標0、Y座標0にする
- 1秒まつ
- X座標100、Y座標0にする
- 1秒まつ
- X座標100、Y座標100にする
- 1秒まつ
- X座標ー100、Y座標100にする
- 1秒まつ
- X座標ー100、Y座標0にする
- 1秒まつ
- X座標0、Y座標0にする

実行するとネコは1秒おきに指定した場所に動いていきます。座標の理解がさらに深まったのではないでしょうか?
もう少しやってみます。
- ハタが押されたとき
- X座標0、Y座標0にする
- 1秒まつ
- 以下を100回繰り返します。
「X座標を1ずつ変える」「Y座標を1ずつ変える」

前は、X座標かY座標のどちらかだけでしたが、同時に変えました。
プログラムを実行する前にどのような動きになるかを考えて下さい。
最終的にX座標100・Y座標100になります。
プログラムを実行するとX1,Y1、X2,Y2、X3,Y3・・・・・
と座標は変わっていきます。
ネコは、右上に向かって斜めに動くというのが、正解でした。
この例には他にもパターンがあります。
- 「X座標を1ずつ変える」「Y座標を-1ずつ変える」
- 「X座標を2ずつ変える」「Y座標を1ずつ変える」
- 「X座標を-1ずつ変える」「Y座標を-1ずつ変える」
スクラッチ座標まとめ
この記事では、スクラッチの座標に関して基本的な事を学んだ後に少し演習をやってみました。
難しかったでしょうか?簡単だったでしょうか?
スクラッチの座標は、基本中の基本になるので少し難しいと感じた人は演習を繰り返しやってみましょう。
この記事の内容だけではゲームを作る事はできませんが、演習を行う事は出来るはずです。